타입스크립트 보다 타입스크립트를 이용한 개발자가 타입을 지정하는 것이 타입 단원 입니다. 단어만 들었을때는 감이 언오실수 있어 아래 코드로 예제를 작성해 보겠습니다.

ts 파일 안에 ab변수를 선언한뒤 숫자를 한번 선언해주고 문자열을 한번 선언을 하였습니다. 이럴 경우 타입스크립트에서는 타입에 대한 추론은 any 로 추론이 되는데 코드를 작성하는 개발자는 이 타입이 마지막에 선언된 문자열 (string) 이라는것을 알고 있습니다. 이럴경우 개발자가 생각하는 타입을 지정할수가 있습니다.

ab 변수 옆에 as 라는 키워드 작성한뒤 타입을 지정하면 변수 c 에대한 타입을 타입스립트에서 추론을 하게 됩니다. 이 타입 단원은 DOM API 를 조작할때 사용되는데 예를 들어 설명해보겠습니다.
var div = document.querySelector('div') as HTMLDivElement;
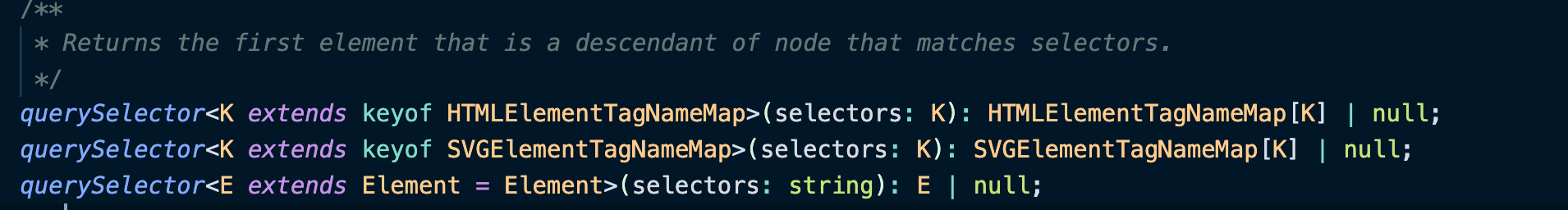
div.innerHTMLDOM API 를 타입스크립트를 이용하여 조작할때 querySelector 를 이용하여 태그를 가져올경우 타입스크립트에서는 해당 태그가 있는지 없는지 확인하기 위하려 if 으로 Null 체크를 하는 편입니다. 그리고 타입스립트에서도 아래와 같이 유니온 타입으로 Null 일수 있는이 방어코드를 작성하라고 에러를 줍니다.

이때 개발자는 이 태그가 HTML에 분명 사용이 되고 있는것을 확인을 알고 있기 때문에 타입에대한 할당을 개발자가 할당할수가 있어 as HTMLDivElement; 타입을 선언하여 제공되는 메서드를 바로 사용을 할수가 있어 코드 가독성을 높힐수 있습니다.
하지만 타입 단원은 타입을 바로 확인할수 있는 경우에는 가독성을 높힐수 있지만 유니온 타입등과 같이 두개 이상의 타입과 함께 사용이 된다면 중복으로 타입 단원을 해야하여 가독성을 떨어뜨릴수도 있습니다. 아래 코드로 확인해 보겠습니다.
interface Developer {
name: string,
skill: string
}
interface Person {
name: string,
age: number
}
function introduce(): Developer | Person {
return { name: 'Tony', age: 33, skill: 'Iron Making' }
}
var tony = introduce()
if ((tony as Developer).skill) {
console.log(((tony as Developer).skill))
} else if ((tony as Person).age) {
console.log(((tony as Person).age))
}
인터페이스 Developer 와 Person을 introduce 함수의 반환의 유니온 타입으로 선언을 해주면 타입의 교집합이 되는 키값만 출력이 가능하기 때문 if 문으로 타입 단원을 작성해야합니다. 중복된 타입 단원 코드가 있어 가독성을 떨어뜨리는것을 타입가드를 통해 중복을 해결할수가 있습니다.
function isDeveloper(target: Developer | Person): target is Developer {
return (target as Developer).skill !== undefined;
}
if (isDeveloper(tony)) {
console.log(tony.skill);
} else {
console.log(tony.age)
}
isDeveloper 함수를 작성하여 Developer 만 가지고 있는 Skill 키값을 undefined가 아니라는 값으로 반환을 하면 조건문에 있는 타입 단원에대한 코드를 중복없이 작성을 할수가 있습니다.
'개발이야기 > Typescript' 카테고리의 다른 글
| 타입스크립트 모듈시스템 (0) | 2021.03.09 |
|---|---|
| 타입 호환 (Type Compatibility) 이란 (0) | 2021.03.08 |
| 타입 추론 (Type Inference) (0) | 2021.03.03 |
| 타입 스크립트 타입 선언 연습 (0) | 2021.03.02 |
| 제네릭 (0) | 2021.02.26 |
